Mengatasi Remove Query Strings from Static Resources
Jika Anda sudah mengecek Page speed di beberapa situs yang ada yakni gtmetrix dan ingin mengatasi perihal menghilangkan query string css dan js di wordpress yang selalu mengganggu tersebut, adapun peringatan teks seperti "Resources with a "?" in the URL are not cached by some proxy caching servers. Remove the query string and encode the parameters into the URL for the following resources"
Gambar diatas adalah hasil dari memasukkan kode yang disebutkan dibawah dan menyisakan salah satu query strings webfont woff. Anda dapat mengecek web mastergomaster.com disitus https://gtmetrix.com/
Untuk menghapus Query Strings tersebut hanya dengan menambahkan beberapa kode source yang akan disiapkan dibawah ini. Untuk menghilangkan query strings dengan tanda "?" cukup menambahkan kode berikut pada file functions.php
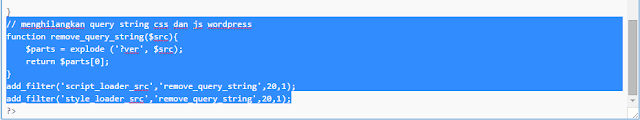
// menghilangkan query string css dan js wordpress
function remove_query_string($src){
$parts = explode ('?ver', $src);
return $parts[0];
}
add_filter('script_loader_src','remove_query_string',20,1); add_filter('style_loader_src','remove_query_string',20,1);
Supaya lebih jelasnya silahkan Anda:
1. login ke Dashboard Wordpress atau bisa juga ke Cpanel
2. Masuk ke Appearance lalu Editor
3. Silahkan pilih Theme yang akan diedit pada "Select theme to edit"
4. Sekarang temukan functions.php
5. Simpan kode diatas dibagian paling bawah sebelum penutup ?> seperti gambar berikut
6. Klik tombol update file
Gambar diatas adalah hasil dari memasukkan kode yang disebutkan dibawah dan menyisakan salah satu query strings webfont woff. Anda dapat mengecek web mastergomaster.com disitus https://gtmetrix.com/
Untuk menghapus Query Strings tersebut hanya dengan menambahkan beberapa kode source yang akan disiapkan dibawah ini. Untuk menghilangkan query strings dengan tanda "?" cukup menambahkan kode berikut pada file functions.php
// menghilangkan query string css dan js wordpress
function remove_query_string($src){
$parts = explode ('?ver', $src);
return $parts[0];
}
add_filter('script_loader_src','remove_query_string',20,1); add_filter('style_loader_src','remove_query_string',20,1);
Supaya lebih jelasnya silahkan Anda:
1. login ke Dashboard Wordpress atau bisa juga ke Cpanel
2. Masuk ke Appearance lalu Editor
3. Silahkan pilih Theme yang akan diedit pada "Select theme to edit"
4. Sekarang temukan functions.php
5. Simpan kode diatas dibagian paling bawah sebelum penutup ?> seperti gambar berikut
6. Klik tombol update file



0 Response to "Mengatasi Remove Query Strings from Static Resources"
Posting Komentar
SPASI 1 KALI LALU KODE EMOTION, JIKA INGIN MEMAKAI EMOTION
Peraturan Berkomentar :
[-] Gunakan Bahasa Yang Sopan
[-] Dilarang SPAM
[-] Dilarang Bicara Kotor
[-] Dilarang Share Link Yang Berbau Porno, Jebakan, Dll
[-] Jika ada yg kurang Jelas silahkan Tanyakan langsung pada admin